怎么修正网站的div+css
怎样修正网站的div+css
这儿呢是讲一下专怎样修正div+css,关于这些前端的常识,博主是没有去专门学习的,html我也没去学过。但要是说这些个代码是不是天书?那也不尽然,究竟峰峰是计算机专业的,代码仍是略懂一二的,假如你在看这篇文章的时分和峰峰相同,不(tao)懂(yan)代码,也不要紧的,由于它并不杂乱,峰峰也是在仿站建站的时分逐渐探索出来的。下面就先来看看该怎样学习div+css,并开始把握和使用它。
什么是div+css?这个去百度一下得话,里边的答复会专业得多,峰峰说说个人的认(xia)识(BB)。div+css就好比是一个七巧板,一个个板块拼成咱们看到的网页,每个板块你能够设置行高,间隔,色彩,巨细等,让整个网页变得丰厚起来,不会单调的像一个记事本。假如看到网站页面某个板块的字体色彩太难看了,字体太粗了,某个板块的间隔太高了影响漂亮,这个时分你就需求用去修正div+css了。
 过程简述
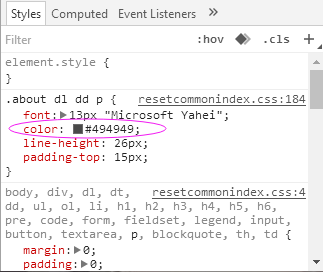
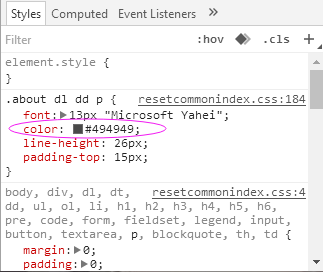
翻开网页,这个一般推荐在火狐浏览器或者是360极速浏览器也是能够的,找到需求修正方位,将鼠标放在上面右击,挑选检查元素,就能够看到该方位的元素,如需求修正色彩,直接鼠标点击那个色彩方块,挑选一个自己喜爱的色块,就会发现网页的字体色彩改变了,相同的,假如你需求修正高度和巨细,也是相同的办法就能够了。还没完哦,这儿仅仅测验罢了,接下来的才是修正。
在元素里,将鼠标放在你需求修正的方位,就会显示出该css款式在后台哪个文件夹中,登陆ftp,找到你要修正的css款式文件夹,修正style.css就能够,然后是查找你要修正的元素方位,如替换你喜爱的色彩,千万要注意:修正之前必定要备份哦,假如出错了还能用备份改回来。
过程简述
翻开网页,这个一般推荐在火狐浏览器或者是360极速浏览器也是能够的,找到需求修正方位,将鼠标放在上面右击,挑选检查元素,就能够看到该方位的元素,如需求修正色彩,直接鼠标点击那个色彩方块,挑选一个自己喜爱的色块,就会发现网页的字体色彩改变了,相同的,假如你需求修正高度和巨细,也是相同的办法就能够了。还没完哦,这儿仅仅测验罢了,接下来的才是修正。
在元素里,将鼠标放在你需求修正的方位,就会显示出该css款式在后台哪个文件夹中,登陆ftp,找到你要修正的css款式文件夹,修正style.css就能够,然后是查找你要修正的元素方位,如替换你喜爱的色彩,千万要注意:修正之前必定要备份哦,假如出错了还能用备份改回来。
 结语:原本很简单的过程,硬是啰啰嗦嗦一堆,好了,就到这儿吧,后期会写更多文章来共享我们,也期望我们能够重视尹华峰SEO博客,博客现在处在刚上路的阶段,干货不多,可是你必定要对峰峰有决心哦,会坚持更新博客,期望在这段旅途中一起生长。
结语:原本很简单的过程,硬是啰啰嗦嗦一堆,好了,就到这儿吧,后期会写更多文章来共享我们,也期望我们能够重视尹华峰SEO博客,博客现在处在刚上路的阶段,干货不多,可是你必定要对峰峰有决心哦,会坚持更新博客,期望在这段旅途中一起生长。
 过程简述
翻开网页,这个一般推荐在火狐浏览器或者是360极速浏览器也是能够的,找到需求修正方位,将鼠标放在上面右击,挑选检查元素,就能够看到该方位的元素,如需求修正色彩,直接鼠标点击那个色彩方块,挑选一个自己喜爱的色块,就会发现网页的字体色彩改变了,相同的,假如你需求修正高度和巨细,也是相同的办法就能够了。还没完哦,这儿仅仅测验罢了,接下来的才是修正。
在元素里,将鼠标放在你需求修正的方位,就会显示出该css款式在后台哪个文件夹中,登陆ftp,找到你要修正的css款式文件夹,修正style.css就能够,然后是查找你要修正的元素方位,如替换你喜爱的色彩,千万要注意:修正之前必定要备份哦,假如出错了还能用备份改回来。
过程简述
翻开网页,这个一般推荐在火狐浏览器或者是360极速浏览器也是能够的,找到需求修正方位,将鼠标放在上面右击,挑选检查元素,就能够看到该方位的元素,如需求修正色彩,直接鼠标点击那个色彩方块,挑选一个自己喜爱的色块,就会发现网页的字体色彩改变了,相同的,假如你需求修正高度和巨细,也是相同的办法就能够了。还没完哦,这儿仅仅测验罢了,接下来的才是修正。
在元素里,将鼠标放在你需求修正的方位,就会显示出该css款式在后台哪个文件夹中,登陆ftp,找到你要修正的css款式文件夹,修正style.css就能够,然后是查找你要修正的元素方位,如替换你喜爱的色彩,千万要注意:修正之前必定要备份哦,假如出错了还能用备份改回来。
 结语:原本很简单的过程,硬是啰啰嗦嗦一堆,好了,就到这儿吧,后期会写更多文章来共享我们,也期望我们能够重视尹华峰SEO博客,博客现在处在刚上路的阶段,干货不多,可是你必定要对峰峰有决心哦,会坚持更新博客,期望在这段旅途中一起生长。
结语:原本很简单的过程,硬是啰啰嗦嗦一堆,好了,就到这儿吧,后期会写更多文章来共享我们,也期望我们能够重视尹华峰SEO博客,博客现在处在刚上路的阶段,干货不多,可是你必定要对峰峰有决心哦,会坚持更新博客,期望在这段旅途中一起生长。


